100 hjemmeside tips med værktøjer, tips og tricks indenfor design, tekst, søgemaskineoptimering og meget andet på din hjemmeside.
Denne liste med 100 hjemmeside tips indeholder følgende kategorier:
- Navigation
- Design
- Layout
- Tekst
- Søgemaskineoptimering
- Billeder
- Links og knapper
- Formularer
- Brugervenlighed
- Google produkter
- Server
Navigation
9 hjemmeside tips i kategorien Navigation.

1. Sitemap
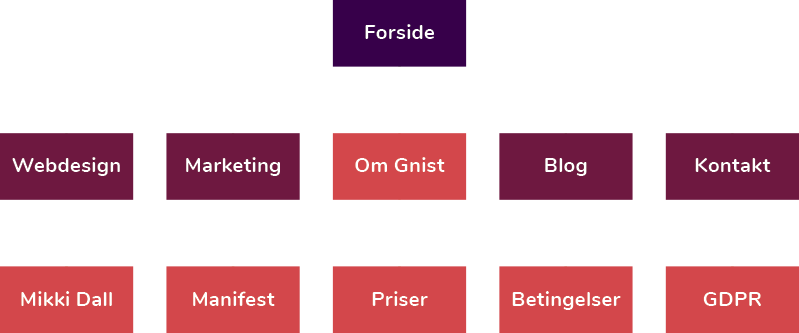
Et sitemap er en oversigt over alle undersiderne på din hjemmeside, og hvordan de hænger sammen på kryds og tværs. Opbyg dit sitemap grafisk i et hieraki, som et stamtræ, med forsiden øverst og undersiderne nedenunder i forskellige niveauer.
2. Flow
Hjemmeside flow er de trin en typisk bruger tager gennem din hjemmeside, for at nå deres mål. Du kan tage udgangspunkt i dit sitemap (se ovenfor) og sikre at dine brugere kan nå frem til deres mål indenfor tre klik fra forsiden.
3. Begræns antal menupunkter
Mange følger “Miller’s magiske nummer 7”, der begrænser menupunkter til 7 plus/minus 2 – altså 5-9 menupunkter. Min personlige holdning er at det ikke er vigtigt om antallet er 4, 7 eller 10, men mere at jo flere muligheder, jo sværere er det for brugeren at beslutte sig.
4. Navngivning af menupunkter
Navne på menupunkter skal være beskrivende, og ikke generiske som “Modeller”, “Services” og “Financering”. Du bør i stedet tage udgangspunkt i de søgeord Google, og dine brugere, leder efter som “Biler”, “Værksted” og “Billån”.
5. Menupunkter rækkefølge
Din navigation bør starte med “Forside”, efterfulgt af dine produkter/services og information om din virksomhed, inden den afsluttes med “Kontakt” til sidst.

6. Søgefelt
De fleste brugere forventer at hjemmesidens søgefunktion er placeret i øverste højre hjørne. Derudover forstærkes brugervenligheden af et lup-ikon og en knap der aktiverer søgningen.
7. Dropdown menuer
Undgå dropdown menuer, da det kan være svært at få et overblik, når brugeren ikke kan se alle muligheder fra starten. Ligeledes er det super træls, at menuerne forsvinder, hvis du blot placerer din mus en enkelt pixel udenfor.

8. Sticky Header
En “Sticky Header” betyder at toppen af din hjemmeside, med logo, navigation og søgefelt, følger med når brugeren bevæger sig længere ned af hjemmesiden. Hvis du vælger at bruge funktionen, så anbefales det at minimere højden, så du undgår at tage for meget fokus fra selve indholdet.

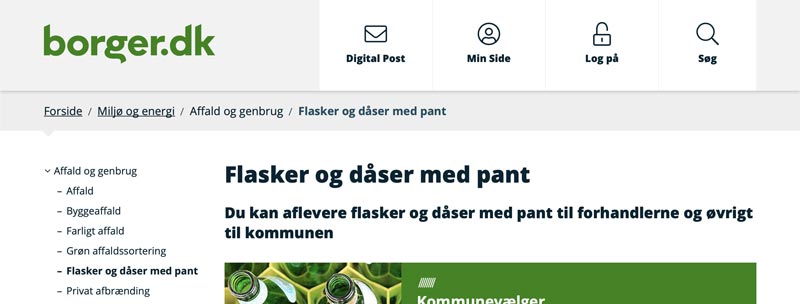
9. Brødkrummer
Brødkrummer er en sekundær navigation, der viser din placering i forhold til forsiden. Brødkrummer kan give rigtig god mening, hvis din hjemmeside har tre eller flere niveauer, men ellers bør du undgå dem.
Design
12 hjemmeside tips i kategorien Design.

10. Mood Board
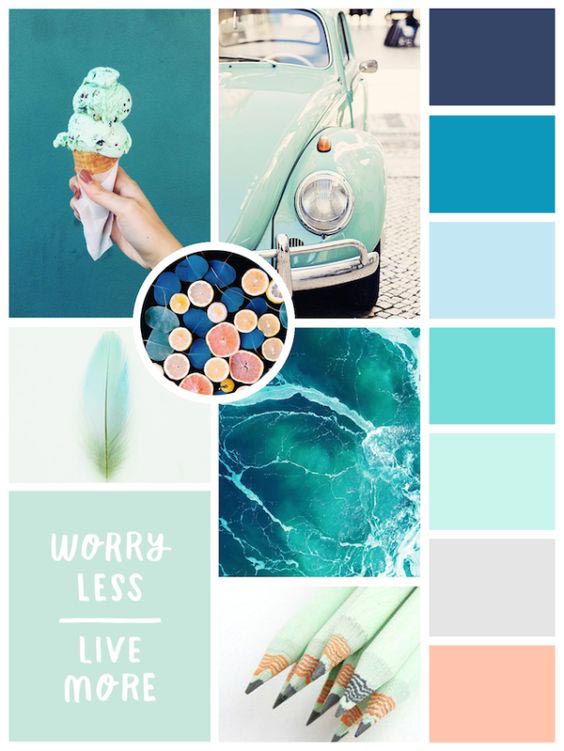
Inden du går i gang med selve designet, kan det være en fordel at udvikle et mood board. Et mood board er en collage af farver, mønstre og billeder, der viser stilen for webdesignet – og fungerer som en rettesnor igennem designprocessen.
11. Farvekontraster
Webdesign bruger ofte farvekontraster, som orange og blå, der komplimenterer hinanden. Du kan dog også bruge andre kontraster som varme/kulde (rød/blå), lys/mørke eller mæthed (mængden af farve).
12. Farveskema
Et farveskema er en samling af farver i dit design, ofte opdelt i primær, sekundære og neutrale farver. Den primære farve bruges til at tiltrække opmærksomhed til det allervigtigste på siden, mens de sekundære farver benyttes til f.eks. links og knapper. Neutrale farver er sort, hvid og grå der bruges til tekst, baggrund og understøttende elementer af designet.

13. Skrifttypers personlighed
Hver skrifttype har sin egen personlighed som bliver en del af dit budskab, når du benytter den. Personligheden kan f.eks. være neutral, klassisk, afslappet, elegant, autoritær, retro, venlig eller fjollet (Comic Sans).
14. Antal skrifttyper
Begræns antallet af skrifttyper til tre, eller derunder. Indenfor webdesign bør du vælge en læsbar skrifttype til brødteksten, mens overskrifter og andre design elementer kan bruge skrifttyper med mere personlighed.

15. Skrifttype vægte
Skrifttyper har ofte flere vægte efter hvor fede de er; Light, Regular, Semibold, Bold, Extrabold. Det er god praksis at “springe en vægt over”, så du bruger Regular og Bold, da der er mere kontrast imellem disse end Regular og Semibold.

16. White Space
“White Space” er et grafisk udtryk for den tomme plads i rummet omkring elementerne i designet. White Space er ikke spild af plads, men har vigtige funktioner som at skabe et afbalanceret design, der guider brugeren til de vigtigste elementer på hjemmesiden.

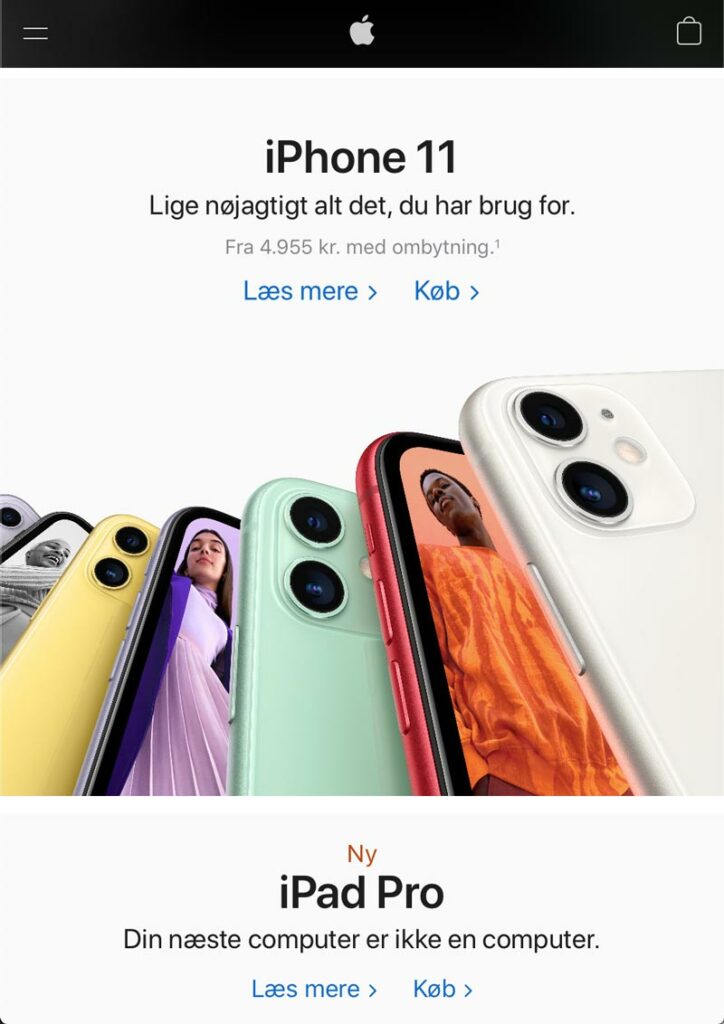
17. Mobile First
Med “Mobile First” designer du først til mobile enheder og derefter computere. Mobile First tilgangen undgår at designe storslåede webdesigns, der derefter reduceres for at passe til en mindre skærm.
18. Standardisering
Pas på med at designe hjemmesider, der bryder med de uskrevne regler. Ligesom biler har hjemmesider udviklet en standard opbygning, der gør at du kan betjene dem alle i løbet af få sekunder. Webstandarder er f.eks. logoets placering i øverste venstre hjørne, navigation i toppen og knappers klikbare udseende.
19. Forventet funktion
I forlængelse af ovenstående, så skal elementer fungere som forventet. Nielsen Norman Group fortæller at brugere forventer at 77% af simple elementer virker på en bestemt måde, på tværs af hjemmesider. Elementerne indeholder alt fra understregede links til placeringen af indkøbskurven på webshops.
20. Sammenhæng
Det er vigtigt at dit design hænger sammen på tværs af alle undersider på din hjemmeside. Det betyder både at opbygningen og navigationen er ens, men også at farver benyttes på samme måde fra side til side. F.eks. er links altid med blå tekst, mens knapper altid har grøn baggrund.

21. Gestaltlove
Gestaltlovene indenfor design er regler for hvordan vi opfatter sammenhæng. I praksis betyder det at elementer der ligner hinanden, er tæt på hinanden, hænger sammen eller er grupperet opfattes som at hænge sammen.
Kontorfællesskab i København? Skal du starte som selvstændig/iværksætter, og er du på udkig efter et kontorfællesskab – så vil jeg anbefale Republikken i hjertet af København, hvor jeg er ansat som Marketing Manager.
Layout
16 hjemmeside tips i kategorien Layout.

22. Keep it Simple, Stupid
“Keep it Simple, Stupid” stammer fra den amerikanske flåde, men bruges ofte i design til at understrege simplicitet i layouts. Kort sagt skal du ikke inkludere elementer blot fordi du kan, men undgå komplekse systemer for alt i verden.
23. Karuseller og slidere
Karuseller og slidere er populære på hjemmesider, men ikke altid blandt webdesignere. Muligheden for bevægelse og flere budskaber i samme område, giver både fordele og ulemper. Brugeren kan have svært ved at læse teksten, inden der skiftes til næste slide, eller ignorerer helt slideren, da den ligner en annonce.

24. Faneblade og harmonika
Vandrette faneblade eller den lodrette “harmonika-funktion”, hvor brugeren klikker for at se indholdet kan være en god idé til at vise kompleks information. Udfordringen kommer dog med mængden af faneblade, hvor det hurtigt kan blive uoverskueligt, ligesom lange harmonika-menuer får indholdet til at scrolle op og ned på siden.
25. Læse vs. scanne
79% af brugere læser ikke din hjemmeside ord for ord, men scanner siden for interessante overskrifter, ord eller sætninger. Et overskueligt hieraki, lister og fremhævede ord hjælper brugeren med at scanne hjemmesiden, inden de skimter det indhold de efterspørger.
26. Lister
Lister, med eller uden tal i punktopstillingen, er yderst populære blandt brugere. Lister giver nemlig muligheden for at koge kompleks information ind til benet, uden fyld. Særligt Top 10 lister har vist sig at have kæmpe succes online.
27. Rækkefølge i lister
Rækkefølgen i lister er ikke ligegyldig, da placeringen påvirkes af forrang og aktualitet. Forrang betyder at de første punkter i listen opfattes at have højere rang, mens de sidste punkter er mest aktuelle i hukommelsen.

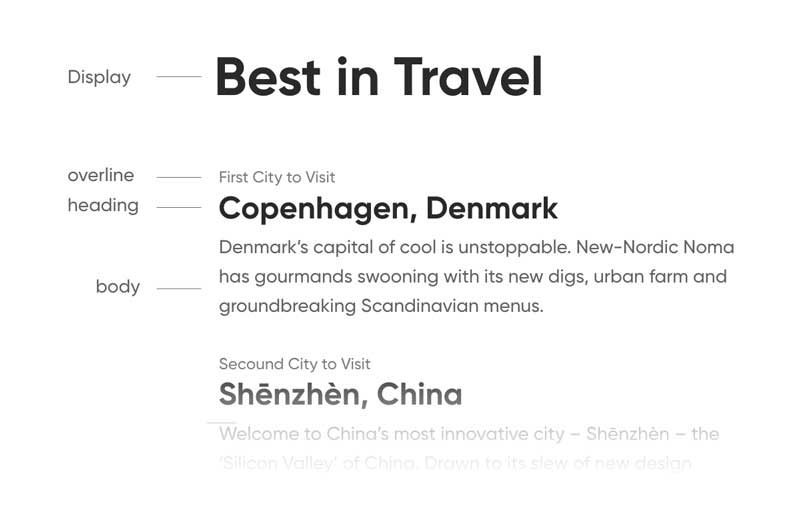
28. Typografisk hieraki
Et effektivt hieraki på din hjemmeside viser brugeren, hvad der er vigtigst. Typografisk hieraki påvirkes af størrelse, vægt, farve, farvekontrast, små/store bogstaver, position og justering (venstre, højre, centrering).
29. Falsk footer
En “footer” er hjemmesidens bund, hvor siden afsluttes, og er ofte med en mørkere baggrund end resten af hjemmesiden. En falsk footer forekommer derfor, når din hjemmeside indeholder et element i fuld bredde med en mørk baggrund, som brugeren opfatter som afslutningen af siden.

30. Livliner
Livliner er indhold, der placeres lige før hjemmesidens “footer”, som en sidste chance for brugeren at få svar på det de søger. Typiske livliner er “Kontakt os”, “Ofte stillede spørgsmål” eller navigation.
31. Kontaktinformation
Gør din kontaktinformation tydelig for brugerne, så det er let at kontakte dig, samtidig med at du viser at du er tilgængelig.
32. Ikoner
Ikoner kan understøtte dit design ved at være universalt genkendelige (Facebook-ikon, Forbudt-skilt eller Gem-knap), og dermed hjælpe med at kommunikere funktionen. På den anden side er det svært at putte meget mening i et lille ikon, og egne ikoner bør altid stå i sammenhæng med et tekst-label.

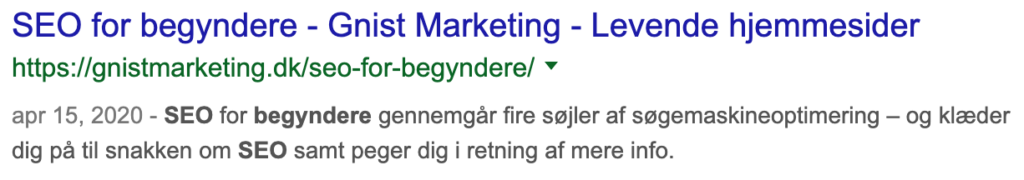
33. Favicon
Et favicon er et lille ikon, der vises i adressebjælken i din browser. Senest er Google også begyndt at vise favicons i sine søgeresultater.
34. Social deling
Knapper til deling af dit indhold på sociale medier kan have stor effekt for spredningen af dit indhold. Dog bør du begrænse antallet, bruge de forskellige platformes farver og undersøge hvilken placering giver de bedste resultater.
35. Sociale Medier ikoner
Sociale Medier ikoner linker til din virksomheds profil, modsat deling-knapperne ovenfor. Ikoner placeres ofte i footer’en i nærheden af din kontaktinformation – men kan også placeres i toppen af siden eller en sidebar. Da deling- og profil-ikoner ligner hinanden, kan der opstå forvirring om funktionen, hvis de placeres tæt på hinanden.
36. Social Proof
Social Proof er flokmentalitet, hvor mennesker kopierer andre mennesker, så de passer ind socialt. Du kan bruge Social Proof på din hjemmeside, ved at vise anmeldelser fra kunder, anbefalinger fra kendte/eksperter eller mængden af brugere.
37. Scroll og klik
Introduktionen af smartphones har vænnet brugerne til at scroll’e, hvilket gør at man kan have længere undersider. Du skal derfor ikke være bange for lange sider, men undgå for alt i verden “One-pagers”, hvor hele hjemmesiden er en enkelt side. One-pagers kan kun tilpasses et søgeord, og dræber derfor din søgemaskineoptimering.
Tekst
10 hjemmeside tips i kategorien Tekst.
38. Robotter og mennesker
Teksten på din hjemmeside har en kæmpe effekt på din søgemaskineoptimering, men du må aldrig glemme de mennesker, dine kunder, der også skal læse den. Google-robotten er blevet så snedig, at den godt kan gennemskue når du skriver unaturligt, og fylder teksten med søgeord.
39. Kundernes banehalvdel
Hvad rager det mig? Alt for meget indhold på hjemmesider er skrevet for virksomhedens egen skyld. Sæt dig i stedet i kundens sted, og skriv indhold, der hjælper dem – samtidig med at du viser dine kompetencer og skaber troværdighed.
40. Læsbart indhold
Skriv indhold der er læsbart ved at begrænse fyldord, gentagelse samt længde på sætninger og afsnit.

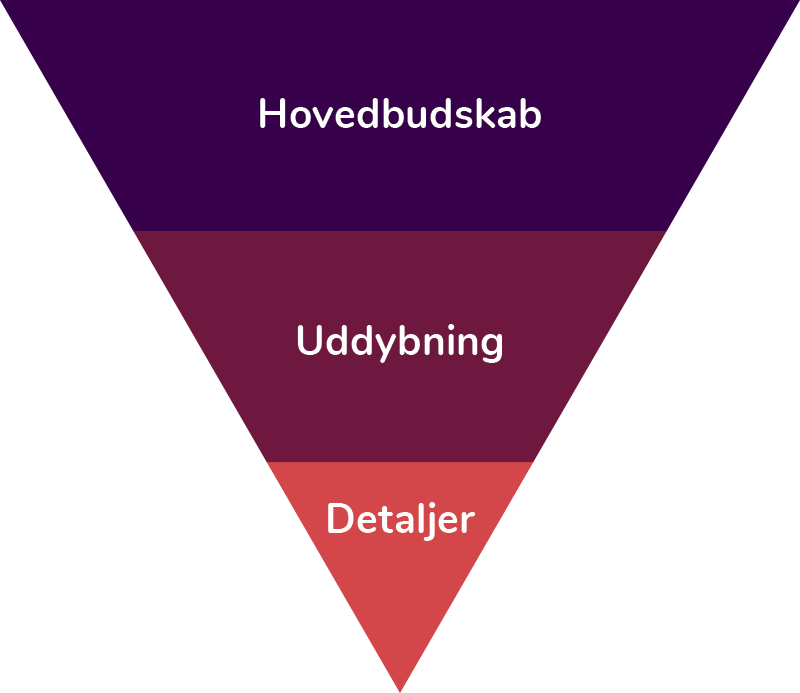
41. Nyhedstrekanten
Skriv som en journalist ved at bruge nyhedstrekanten, og fortælle det vigtigste først da læserne nok ikke læser hele historien. Du starter med en fængende overskrift, efterfulgt af vigtig information, understøttende fakta og sidst de “kedelige” detaljer.
42. Citater og faktaboks
Citater og faktabokse kan bruges til at fremhæve uddrag af teksten, men skaber også en mere interessant oplevelse for brugeren. Tænkt igen på hvordan aviser bruger disse elementer.
43. Afsnitslængde
Hvert afsnit bør ikke være længere end 4-6 linjer, da øjet har brug for pauser, og det er lettere at læse teksten i små bidder.
44. Jargon
Generelt bør du undgå internt sprog fra din branche, som brugerne ikke forstår. Ligeledes er der mange eksempler på brands, der forsøger at bruge ungdommeligt slang – med blandet succes.
45. Svar på spørgsmål
Tænk over hvilke spørgsmål du ofte får fra dine kunder, og svar på dem in løbet af din tekst.
46. Korrektur
Læs korrektur på dine tekster.
47. Opdatér dit indhold
Man kan altid forbedre sit indhold, og du bør derfor vende tilbage til “gammelt indhold” løbende. Samtidig kan opdatering af gammelt indhold have en effekt på din placering på Google.
Søgemaskineoptimering
14 hjemmeside tips i kategorien Søgemaskineoptimering.

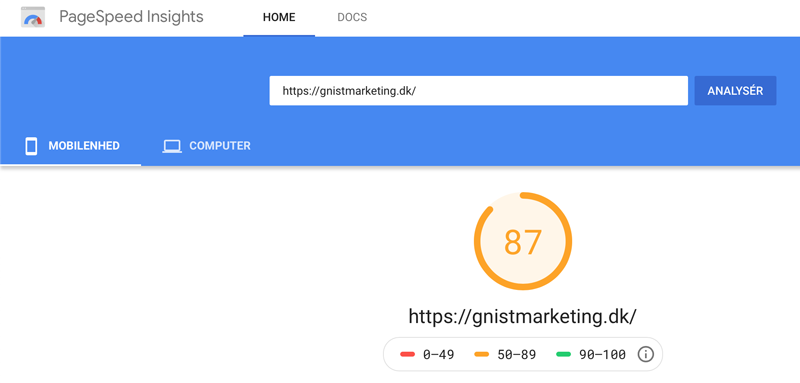
48. PageSpeed
Brug Googles værktøj PageSpeed Insights til at se din hjemmesides hastighed, og hvor den kan forbedres. Hastighed har en effekt for din tekniske søgemaskineoptimering, og med Googles rangering fra 0-100 er det nemt at se hvordan det står til med din hjemmeside.

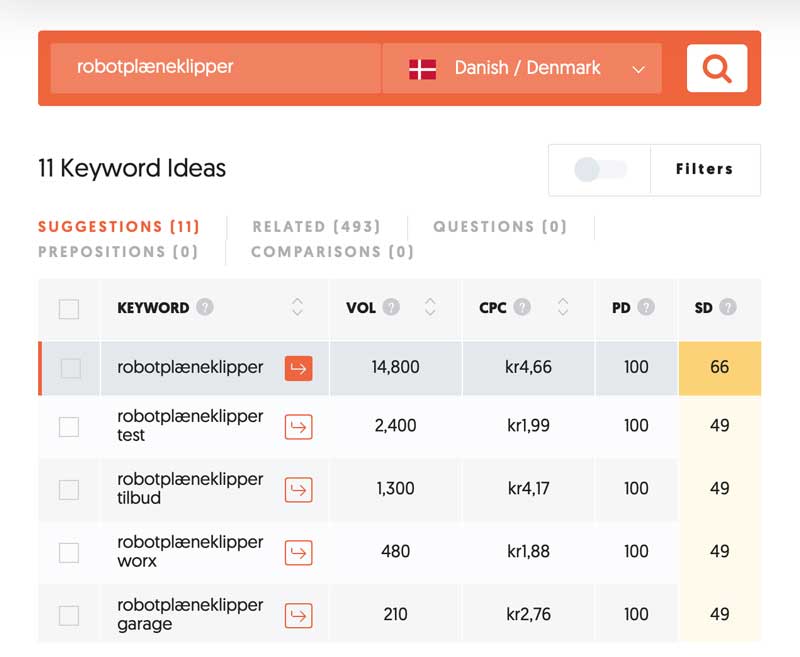
49. Ubersuggest
Det gratis værktøj Ubersuggest giver dig et indblik i din eller konkurrentens søgemaskineoptimering. Samtidig kan værktøjet give dig idéer til søgeord, du kan optimere imod, din organiske trafik og link udefra til din hjemmeside.

50. Meta
Meta titel og meta beskrivelse er to vigtige elementer af søgemaskineoptimering, da det er denne tekst der vises når din hjemmeside dukker op i Googles søgeresultater. Titlen og beskrivelsen udfyldes i <head> afsnittet af din hjemmesides kode, eller i et felt i dit CMS.
51. Message Match
“Message Match” betyder at du matcher dit budskab i Google Ads annoncer eller organiske søgeresultater (meta ovenfor) med indholdet på siden brugeren lander på.
52. URL-adresser
URL-adresser med søgeord kan have en værdi i søgemaskineoptimeringen, men hjælper samtidig på brugervenligheden ved deling af links på sociale medier. Det betyder at der på den ene side er en værdi, men at du ikke skal proppe dine URL-adresser med overflødige ord.
53. No-index & No-follow
Hvis du har indhold der ikke skal findes på Google, kan du bruge “No-index” til at fortælle Google-robotten at den ikke skal indexere siden, og “No-follow” til at blokere for at den følger links på siden.
54. H1-tags
I HTML, sproget der bruges til at strukturere hjemmesider, findes en række Header-tags. H1, H2, H3, H4, H5 og H6 angiver hvor stor overskriften er, samt hvilken værdi den har i søgemaskineoptimering. H1 er det vigtigste, som kun skal bruges en gang på siden, mens du kan have flere af de andre tags på samme side – H5 & H6 bruges dog sjældent.
55. Søgeordsresearch
Målet med søgeordsresearch er at finde ud af hvad dine kunder specifikt søger efter. Hvis du har en Google Ads konto, eller bruger det gratis Ubersuggest, kan du få en beregning af hvor mange der søger efter et bestemt ord, hvor høj konkurrencen er, samt prisen for Google Ads annoncer. Tricket er at finde ord med høj søgevolume og lav konkurrence.
56. Tekstlængde
Længden på din tekst har en indvirkning på din rangering i Google. Generelt skal dit indhold være længere end 300 ord, men du får ofte de bedste resultater med 1000 eller mere. Antallet af ord skal dog ikke gå udover kvaliteten af indholdet!
57. Interne/eksterne links
Interne links er til andre sider på din hjemmeside, mens eksterne links er til andre hjemmesider. Begge typer links er nødvendige indenfor søgemaskineoptimering, og du skal ikke være bange for at linke væk fra din egen hjemmeside, til relevant indhold.
58. Alt-tekster
Alt-tekst er en tekst, der tilføjes et billede, som beskriver indholdet. Udover at alt-tekst er god stil overfor handicappede, har det også en effekt overfor Google, og særligt dine chancer for at rangere i deres billedsøgning.
59. Søgeordstæthed
Søgeordstæthed er, hvor stor ofte dit søgeord forekommer i dit indhold i procent. Du får ikke noget ud af at skrive unaturlige tekster, hvor dit søgeord nævnes utallige gange – mange eksperter mener derimod at 1-3% er passende.
60. Søgeord placering
Dit valgte søgeord bør generelt placeres i din overskrift, underoverskrift, meta titel, meta beskrivelse, første afsnit og URL-adresse.
61. Duplicate Content
Duplicate Content er indhold på din hjemmeside, der er det samme, eller næsten det samme, som en anden side. Udover at plagiat generelt er virkelig dårlig stil, kan Duplicate Content også påvirke din søgemaskineoptimering negativt.
Billeder
6 hjemmeside tips i kategorien Billeder.

62. Visuelle triggere
Du kan bruge billeder med personer, som kigger i en bestemt retning til at skabe opmærksomhed omkring dit indhold. Det kan f.eks. være i retningen af din primære Call-to-action eller en formular.

63. Gyldne snit
Med det gyldne snit kan du placere de vigtigste ting i billedet, der hvor øjet fokuserer. Det gyldne snit finder du lettest ved at sætte streger 3/8 dele fra hver side af billedet, både vandret og lodret.
64. Mennesker på billeder
Brugere får positive følelser når de ser billeder af rigtige mennesker, mens de på den anden side ignorerer billeder, der kun har en dekorativ funktion.

65. Stockbilleder
Stockbilleder kan være en billig løsning til billeder på din hjemmeside, og har helt klart en plads i webdesign som baggrunde og andre elementer. Pas dog på med stockbilleder af mennesker, der kan være ret kliché, eller direkte skade dit brand og hjemmeside.
66. Billedkomprimering
Størrelsen af dine billeder påvirker både din hjemmesides brugervenlighed og hastighed. Start med at gemme billederne i den størrelse der passer til hjemmesiden, og komprimér dem derefter yderligere med f.eks. TinyJPG.
67. Retina
I forlængelse af billedkomprimering ovenfor, påvirker komprimeringen selvfølgelig kvaliteten af billeder, særligt på Retina skærme som Apples iPhone. Det skaber derfor et dilemma, som du dog kan løse med avanceret HTML, CSS og Javascript eller SVG-filformater.
Links og knapper
8 hjemmeside tips i kategorien Links og knapper.

68. Call-to-actions
Call-to-actions er en opfordring til handling. Ofte er en call-to-action, også kaldet CTA, en knap med aktive ord som “Ring til os nu”, “Køb” eller “Find vej”.
69. Primær og sekundære CTA
Call-to-actions kan opdeles i primære og sekundære CTA’er. Primære call-to-actions leder brugeren til en handling, der opnår et mål for hjemmesiden (konvertering. Sekundære call-to-actions giver brugerne et alternativ, hvis de ikke er klar til at købe eller lignende, hvor de kan finde mere information.
Inline Call-to-action eksempel, der vil have dig til at kontakte Gnist Marketing
70. Inline CTA
Call-to-actions behøver ikke være store og farvestrålende knapper. En inline call-to-action er en CTA der er en del af indholdet, ofte blot et normalt link, der har samme opfordring til handling som en knap. Med en Inline CTA kan du derfor opfordre til handling, uden at fylde hele hjemmesiden med knapper.
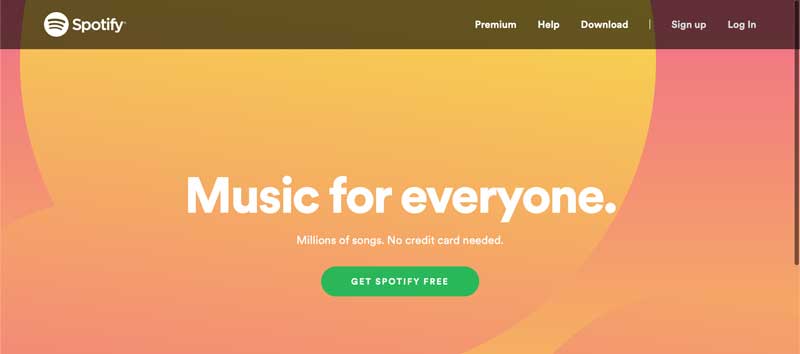
71. Above the Fold
“Above the Fold” henviser til det første skærmbillede på din hjemmeside, altså alt hvad brugeren kan se inden de scroll’er. Du kan sagtens have indhold under folden, men dine vigtigste call-to-actions bør være i første skærmbillede, da det er hvad brugeren ser 57% af tiden.
72. Knapper
Knapper skal først og fremmest se klikbare ud, og gøre hvad der forventes ud fra teksten. Samtidig bør du også tænke på størrelsen samt ændre farve når musen er over knappen og den aktiveres.
73. Link eller knap?
Du bør bruge mange flere links end knapper på din hjemmeside. Generelt bør links bruges når brugeren bliver ført videre til en ny destination, mens knapper bruges til at udføre en handling.
74. Konverteringsoptimering
Konverteringsoptimering er en metode til at øge antallet af brugere der udfører en bestemt handling på din hjemmeside, f.eks. at tilmelde sig nyhedsbrevet. Ved at ændre farven eller teksten på knappen til nyhedsbrevet, kan der ofte være stor forskel i procentdelen af brugerne der klikker.
75. Klik her
Dine links skal aldrig blot være “klik her”, men i stedet indeholde specifikt indhold fra hvad der linkes til, f.eks. denne artikel med grunde til at dine links aldrig skal indehold klik her.
Formularer
6 hjemmeside tips i kategorien Formularer.
76. Simple formularer
Hold dine formularer simple, og begræns antallet af valgmuligheder og mængden af felter. Simple formularer øger konverteringen, ligesom du ikke opbevarer unødig data i forhold til GDPR.
77. Påkrævede felter
Gør det tydeligt hvilke felter er påkrævede, og vis samtidig det korrekte input format – f.eks. DD/MM/ÅÅ for dato, måned og år i et dato-felt.
78. Responsivt input
Udnyt at brugere på mobile enheder kan få vist forskellige tastaturer, afhængig af situationen. Det betyder at et tastatur med punktum og “snabel a” bør vises når det forventede input er en email-adresse. Samtidig er lange dropdown-menuer og formularer i flere spalter irriterende på en mobil.
79. Takkesider
Når brugeren har udfyldt formularen bør de lande på en takkeside, og ikke blot få en meddelelse om at beskeden er sendt. Ved at sende brugeren til en takkeside, der ikke findes i menuen eller via Google, kan du nemt måle hvor mange der udfylder formularen i Google Analytics.
80. Captcha
Captcha er et anti-spam system, der viser forvredede ord, regnestykker eller billeder som kontrol ved afsendelses af en formular. Captcha er effektivt mod spam, men desværre irriterende for brugere, så det handler om at finde den bedste løsning for netop din hjemmeside.
81. Test formularer
Test altid dine formularer, ved at udfylde dem med realistisk data inden lancering. Det virker som en selvfølge, men alt for mange glemmer at gøre det – hvilket i værste fald kan koste dig kunder i butikken.
Brugervenlighed
9 hjemmeside tips i kategorien Brugervenlighed.

82. Don’t Make Me Think
Man kan ikke snakke om brugervenlighed uden at nævne Steve Krugs bog “Don’t Make Me Think”. Bogen indeholder en masse basale tips indenfor webdesign, ud fra hans motto omkring at brugeren ikke skal tænke for at bruge din hjemmeside.
83. Video
Det er dårlig stil at starte en video uden brugerens accept, ligesom du ikke bør være afhængig af video for at kommunikere dit budskab.
84. Grunt-brugertest
Testen udføres ved at bede testpersonen om at udføre en opgave på din hjemmeside, og bede dem fortælle hvad de gør undervejs. Ved at observere når de stopper op, eller “grunter”, kan du finde de blokeringer du ikke havde tænkt over.
85. Klikbare telefonnumre
De fleste mobile browsere vil ændre telefonnumre til at være klikbare automatisk. Du kan dog selv gøre det ved at lave link “tel:12345678”, eller slå det helt fra. I Danmark har vi desværre valgt at telefonnumre og CVR-numre begge skal have otte cifre, hvilket kan føre til problemer.
86. Test på enheder i virkeligheden
Du skal altid teste din hjemmeside på både mobil, tablet og computer, for at være sikker på en god brugeroplevelse i den virkelige verden.

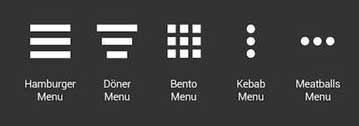
87. Hamburger-menu
En hamburger-menu (tre vandrette streger) er hurtigt blevet en standard i mobilt webdesign, hvor pladsen er trang. Hamburger-menuen bør dog undgås på desktop-design, hvor du blot gemmer information for skønhedens skyld.
88. Responsivt webdesign
Responsivt webdesign, hvor designet tilpasses enheden, er en selvfølge på moderne hjemmesider. Google opdaterede sin algoritme i forhold til responsivt design i 2015, så det er på høje tid at blive mobilvenlig, hvis du ikke er allerede.
89. Pop-ups
Pop-up vinduer kan levere en høj konvertering på nyhedsbreve og tilbud, men er samtidig meget forstyrende for brugeren. Du bør have en rigtig god grund til at bruge en pop-up, gøre det nemt at lukke pop-up’en samt tænke over hvornår de vises på siden (ved indlæsning eller scrolling).
90. Cookiebanner
Det er et GDPR-lovkrav at have et cookie-banner, hvor brugeren giver sit samtykke. Det er dog op til dig om banneret skal placeres i toppen, bunden eller et vindue – ligesom du kan vælge en diskret eller humoristisk tilgang.
Google produkter
5 hjemmeside tips i kategorien Google produkter.
91. Google Analytics
Tilknyt Google Analytics for at få se besøgsstatistik for din hjemmeside. Du kan læse mere om hvad Google Analytics er her, eller se blogindlægget “Google Analytics guide”.
92. Google Ads
Google Ads består af søgeord, annoncer og en landingside. Du bør derfor også tænke på opbygningen af din hjemmesides landingpage, når du bruger Google Ads – det kan øge konverteringen og spare dig mange penge.

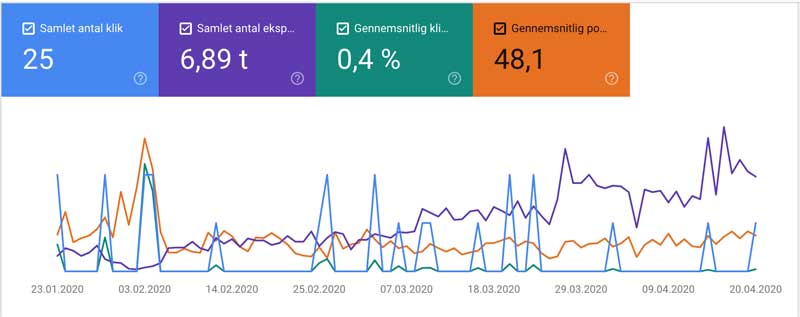
93. Search Console
Googles værktøj Search Console hjælper dig med at se hvilket indhold, der bliver vist i Googles søgeresultater og hvordan du kan forbedre effektiviteten.
94. Tag Manager
Google Tag Manager samler alle dine tracking scripts fra f.eks. Google Analytics og Facebook Pixel et sted, så siden indlæses meget hurtigere. Samtidig kan Tag Manager bruges til at måle klik på links, knapper, billeder og meget mere på din hjemmeside.
95. Link Google produkter
Googles produkter bliver endnu mere brugbare ved at linke dem sammen. Du kan f.eks. linke Google Ads og Search Console til Google Analytics, for at få statistik for din betalte og organiske søgemaskineoptimering.
Server
5 hjemmeside tips i kategorien Server.
96. Serverhosting
Du bør vælge din hosting-partner med omhu. Prisen er selvfølgelig en faktor, men ofte er det vigtigere med god kundeservice og et brugervenligt kontrolpanel.
97. SSL-certifikat
Et SSL-certifikat sikrer en krypteret forbindelse, når der overføres data mellem brugeren og hjemmesiden. SSL giver, udover sikkerheden, også tryghed gennem det grønne hængelås-ikon, og har en mindre effekt på din søgemaskineoptimering.
98. Plugins
Med plugins, i f.eks. WordPress, kan du let tilføje nye funktioner til din hjemmeside. Men mange plugins kan føre til en langsom og usikker side, hvis de ikke er af høj kvalitet og kan “snakke sammen” – så tænkt dig godt om inden du tilføjer endnu et plugin.
99. Sikkerhed
Serverhosting, SSL-certifikat og plugins er alle potentielle sikkerhedshuller, du bør være opmærksom på. Din sikkerhed er dog kun så stærk som det svageste led, og du bør derfor ændre dit brugernavn til andet end “admin” og bruge en stærkt adgangskode.
100. Backup
Sørg for at der bliver taget backup af din hjemmeside jævnligt, og særligt inden du installerer/opdaterer f.eks. plugins. Du kan enten tage backup igennem din hosting-partner eller CMS system.
Med disse 100 hjemmeside tips har du en lang liste, der kan forbedre din hjemmeside. Listen er både en god start, når du opbygger en ny hjemmeside, men kan også være nyttig som reference overfor din eksisterende hjemmeside.
3 ting du kan gøre i dag
- Gennemgå listen overordnet for inspiration
- Udvælg et enkelt område, f.eks. Design, og gennemgå punkterne i dybden
- Gem listen til senere, så du altid har områder hvor du kan optimere din hjemmeside
